
Situs web tidak hanya dipakai buat menampilkan kabar saja Situs juga dipakai untuk membawa kabar atau data dari visitor salah satu cara buat membawa info dari visitor yaitu memakai form. form dalam website bisa disamakan dengan formulir di dunia nyata, Form dapat diisi, selanjutnya diproses dengan program tertentu pada panduan ini, kita dapat mencari ilmu cara membuat form di HTML hanya membuat saja ya tidak sampai memproses datanya, karena itu masuk ke dalam topik pembahasan yang lain, okelah mari kita mulai.
Referensi Mempelajari HTML form tag, panduan dan anjuran tentang element yang dipakai buat memarkup suatu form dan faktor pendukungnya. Mencakup penjelasan yang disertai contoh kode pemakaian sebagai rujukan buat materi mempelajari HTML elemen.
HTML element dipakai buat menampung macam-macam element yang mengenai dengan satu buah form. Dalam suatu form rata-rata terdapat kotak input (control) dan element yang lain yang dapat diedit seterusnya ditulis utk dikirim pada suatu server buat diproses guna meraih info tertentu dari atau buat user.
Element yang dapat dipakai utk melengkapi suatu form, diantaranya merupakan sebagai berikut:
<button>
<fieldset>
<input>
<label>
<legend>
<optgroup>
<option>
<select>
<textarea>
Tag label dalam HTML berfungsi sebagai pelengkap keterangan buat beberapa objek form seperti radio atau checkbox. Tidak cuma memberikan keterangan, tag label juga memudahkan penggunan dalam memasukkkan data dan membuat form jadi user friendly form dengan cara Penampilan, tag label tidak dapat berpengaruh apa-apa di dalam form.

<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Label HTML</title>
</head>
<body>
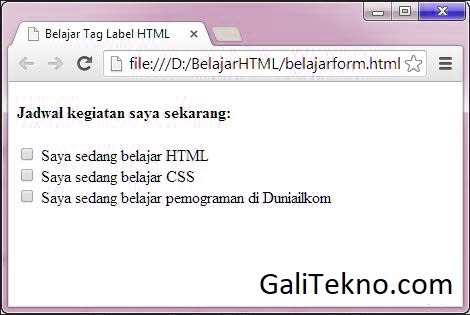
<h4>Jadwal kegiatan saya sekarang: </h4>
<form action="daftar.php" method="post">
<input type="checkbox" name="belajarhtml" id="belajarhtml"
value="belajarhtml"/> Saya sedang belajar HTML
<br />
<input type="checkbox" name="belajarcss" id="belajarcss"
value="belajarcss"/> Saya sedang belajar CSS
<br />
<input type="checkbox" name="galitekno" id="galitekno"
value="duniailkom"/> Saya sedang belajar pemograman di Galitekno
</form>
</body>
</html>
Tapi kotak checkbox tersebut cukup kecil, dan bakal sedikit menyulitkan buat mengklik nya dan salah satu cara biar lebih mudah bagi kita (dan juga bagi pengguna) buat pilih checkbox tersebut yaitu apabila pengisian checkbox bisa dilakukan dengan men-klik tulisan keterangan dari checkbox tersebut.
Cara Pemakaian tag label HTML 3 cara pemakaian tag label. Cara perdana dan juga paling sederhana ialah dengan memasukkan atau “mengurung” seluruh tag input checkbox kedalam tag label seperti kode berikut ini :

<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Label HTML</title>
</head>
<body>
<h4>Jadwal kegiatan saya sekarang: </h4>
<form action="daftar.php" method="post">
<label>
<input type="checkbox" name="belajarhtml" id="belajarhtml"
value="belajarhtml"/> Saya sedang belajar HTML
</label>
<br />
<input type="checkbox" name="belajarcss" id="belajarcss"
value="belajarcss"/>
<label for="belajarcss"> Saya sedang belajar CSS</label>
<br />
<label for="galitekno" >
<input type="checkbox" name="galitekno" id="galitekno"
value="galitekno"/> Saya sedang belajar pemograman di Galitekno
</label>
</form>
</body>
</html>
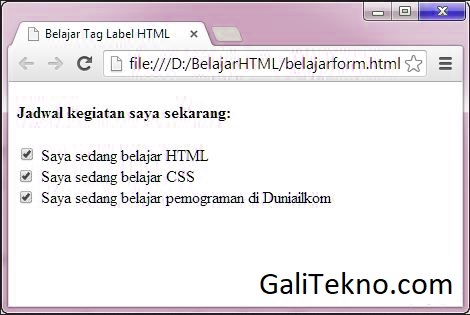
Mari anda coba menjalankan kode tersebut, dan jikalau anda men-klik tulisan keterangan dari checkbox, maka dengan cara langsung kotak checkbox dapat berisi. Hal seperti ini bakal lebih memudahkan user dalam isi form yang kita rancang di dalam beberapa referensi, anda disarankan memakai cara penulisan tag label yang Cara kedua, yaitu dimana kita memisahkan tag label dari tag input, dan memakai atribut for sebagai “pengikat” label. Dengan cara ini, form dapat lebih fleksibel.


2 komentar dari Sahabat
terima kasih...
terima kasih... ini sangat bermanfaat
Silahkan berkomentar dengan sopan sesuai topik yang dibahas. Mohon tidak meninggalkan URL. Silahkan berkomentar dengan sopan serta sesuai topik dan dimohon untuk tidak meninggalkan link aktif.
Terima Kasih.
EmoticonEmoticon